How to use Keyboards in my site
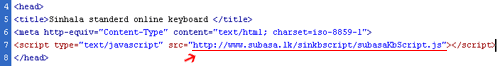
Step 1 : Link relevant JavaScript file to the web page that you want to use Subasa online keyboard. For each keyboard, the links are use as fallowing.
- Sinhala : http://www.dotgreen.co.cc/subasa/subasaKbScript.js
- Tamil : http://www.dotgreen.co.cc/subasa/subasaKbScript.js

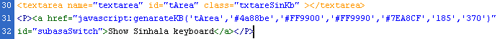
Step 2 : Calls the keyboard generate function of the JavaScript file with the necessary argument on the suitable position of the web page as fallow figure. But the position of the link position or display of the web page is not any effect to the keyboard displaying position.

Step 3 :But when you call the function as above figure the id of the link tag (a) must be “subasaSwitch” according fallow figure

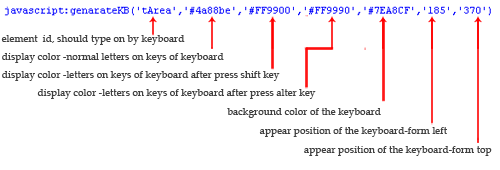
Step 4 :Each argument of the function is support to customize the look & feel and appearing position of the online keyboards. The meaning of the each argument is mentioning in fallow figure. In there all the colors must give by hexadecimal format with hash key and position values must give by pixels without parameters.

For tamil online keyboard :When you are going to use Tamil keyboard in your web page, fallowing changes should make to above steps. You can use Sinhala and Tamil both keyboard in same page and one keyboard can use multiple positions in the same page.
- Function name: genarateTamilKB
Eg: javascript:genarateTamilKB('tArea','#4a88be','#FF9900','#FF9990','#7EA8CF','185','370') - Id of the Link tag(a): subasaTamilSwitch.
Eg: id="subasaTamilSwitch"